
How to Improve Your Websites Core Web Vitals and Page Load Speed
Need help optimising your Core Web Vitals? Click here, We can help!
In 2021 Google announced their new Core Vitals metrics, and how it will be the leading ranking factor going forward. Essentially it favours websites which have the fastest and best mobile experience. Optimizing website speed, particularly on mobile has become crucial. This guide will walk you through the steps we take to optimize our clients' websites to load in less than 0.5 seconds, and score 96+/100 in Googles performance metric, explained clearly and simply.
While this guide is meant for static sites built with HTML/CSS and JavaScript, the same principles apply for websites built with CMS like WordPress or Wix. You won't be able to apply all of these tips on a CMS, but do what you can as any improvement can help.
Asset Optimisation
This is where a lot of the work lies. Here are some key strategies:
- Resize images: Don't use a massive image and resize it with CSS. Resize the image itself to the size it will be displayed at. This saves space and bandwidth.
- Compress images: Use tools like Compressor.io to compress images without losing quality. This can significantly reduce file size.
- Use a CDN: Using a CDN helps result in faster image loading, which can help you website load speed. We use DigitalOceanSpaces
- Use "srcset" attribute: This allows you to specify different sized images for different screen sizes, ensuring the smallest necessary image loads for each device.
- Add height and width attributes to images: This helps the browser allocate space for the image before it loads, preventing layout shifts.
Lazy load 'Below the Fold' Content
Lazy loading delays the loading of non-critical images until they are about to enter the viewport, improving initial page load speed.
Important: Don't lazy load images "above the fold," meaning those visible on the initial page load, as this can cause layout shifts.
Remove ALL Unnecessary Code
- Download and host Google Fonts locally: This eliminates the need for their CDN link, reducing render-blocking resources.
- Defer non-essential JavaScript: Add the "defer" attribute to non-critical scripts to delay their loading until after the page has loaded.
- Offload resource intensive scripts: We use the PartyTown JavaScript Library to offload resource intensive scripts to a web worker
Use SVG/WebP over PNGs/JPGs
Scalable Vector Graphics (SVGs) are often smaller and faster loading than PNGs. Consider using them whenever possible, and explore resources like Flaticon for SVG graphics and icons. Use next-generation image formats like WebP or AVIF where possible.
Convert logos to SVGs
Having your client's logo in SVG format can significantly reduce its file size compared to a PNG. If you can't convert them yourself, you can find affordable options on Fiverr to convert logos to SVGs.
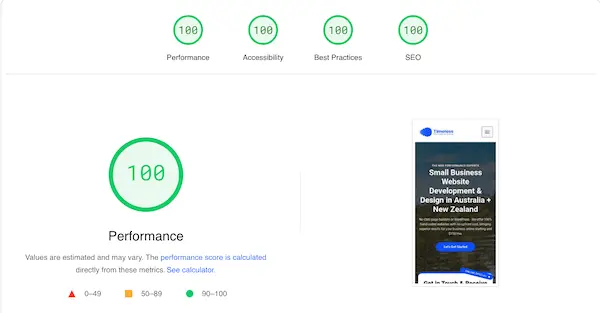
Use Google Lighthouse
Once you've implemented these optimizations, use Google Lighthouse in your developer tools to identify and address any remaining accessibility and performance issues. Aim for a page speed score of 96+ and near-perfect scores across all metrics
By following these steps, you can effectively optimize your website's page speed and ensure a great user experience, especially on mobile devices.